Senior Serenity
An Online Mental Health Platform for Seniors
The Product:
An online mental health platform aimed at seniors, offering a comprehensive range of mental health resources to support seniors in their golden years.
Year
2023
Client
A Case Study for Google (Coursera)
Project Summary
The Senior Serenity project was a user-centered design initiative aimed at creating an accessible mental health platform tailored specifically for senior citizens. With my background in psychology and UX design, I recognized the need to bridge the gap in mental health support for seniors, a demographic that often faces age-related challenges and technological barriers.
The final design showcased a responsive platform that offers seniors a seamless experience in accessing mental health resources, while fostering community and support. This case study demonstrates my ability to apply UX principles, empathy, and design thinking to create impactful solutions that address real-world challenges.
Through extensive research, including competitive audits, user journey mapping, and persona development, I identified key pain points such as the need for privacy, transparency in therapist qualifications, and simplified navigation. Using Figma and Adobe XD, I iteratively developed wireframes, prototypes, and high-fidelity mockups that prioritized accessibility and ease of use.
The Problem
Many seniors grapple with mental health challenges, feeling isolated and underserved by contemporary platforms. Senior Serenity addresses this gap, tailoring services to resonate with, support, and empower our older generation, ensuring their well-being is prioritized and nurtured.
My Role
UX researcher and designer for a mobile app and responsive website for the Senior Serenity Online Mental Health Platform from conception to delivery.
The Goal
The Senior Serenity platform aspires to empower seniors by providing tailored mental health resources, fostering community connections, and championing emotional well-being, ensuring every older individual feels understood, supported, and valued in their unique journey
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Motivation for the Project
My academic background in psychology has always fueled my passion for mental health advocacy. I understand the profound impact mental well-being has on overall quality of life, especially as people age.
I chose to design a responsive website specifically for senior citizens because they often face age-related mental health challenges and can struggle with technology.
I saw this as an opportunity to create a socially impactful project that combines my passion for mental health with the practical skills I’ve developed in UX design, ensuring the platform is both accessible and empowering for seniors.
Challenges
Designing for an older demographic presented unique challenges, including ensuring accessibility for users with limited tech experience and accommodating potential sensory impairments like reduced vision and hearing. Balancing simplicity with functionality, while integrating features that resonate with the emotional and psychological needs of seniors, required meticulous research and iterative testing.
Goals
The primary goal of Senior Serenity was to create an intuitive, accessible digital platform tailored specifically for senior citizens, providing them with the mental health support and resources they need.
The project aimed to bridge the digital divide by offering a user-friendly interface and features designed to foster community, enhance mental well-being, and simplify access to professional care.
Impact
I played a pivotal role in the research, design, and development phases of Senior Serenity. By conducting thorough user research and utilizing tools like Figma for prototyping, I was able to translate complex user needs into a cohesive, accessible design. My work directly contributed to a platform that not only meets the practical needs of seniors but also fosters a supportive and engaging community.
User Research Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group was identified through research. This group first consisted of senior citizens seeking to access therapy sessions and other mental health support resources online.
“What I’d like is a support service where I can easily see qualifications and be assured of total privacy. It can be tough opening up”
“Online support has helped me greatly since my husband’s passing but I want an app that is easy to use. ”
The user group confirmed initial assumptions about Senior Serenity customers, but research also revealed that online access was not the only factor creating frustration for users. Other user concerns included frustration over the platform's limited accessibility features for individuals with limited technological skills, as well as a lack of transparency regarding therapists' qualifications and assurances of privacy.
Process
Research and Ideation
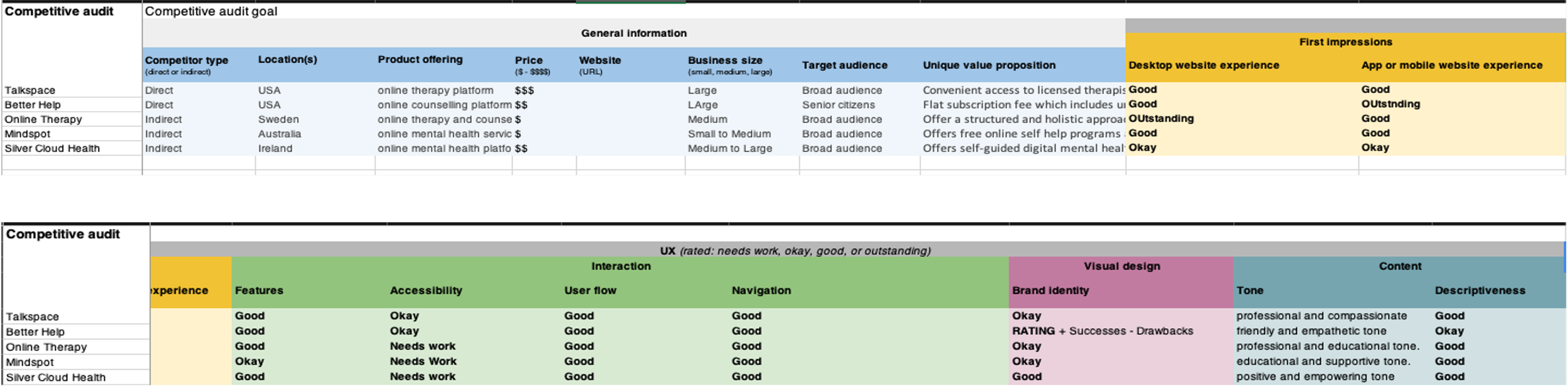
To guide the development of Senior Serenity, I conducted a comprehensive competitive audit to identify gaps and opportunities in existing mental health platforms. This audit highlighted areas where we could innovate and better serve our target audience.
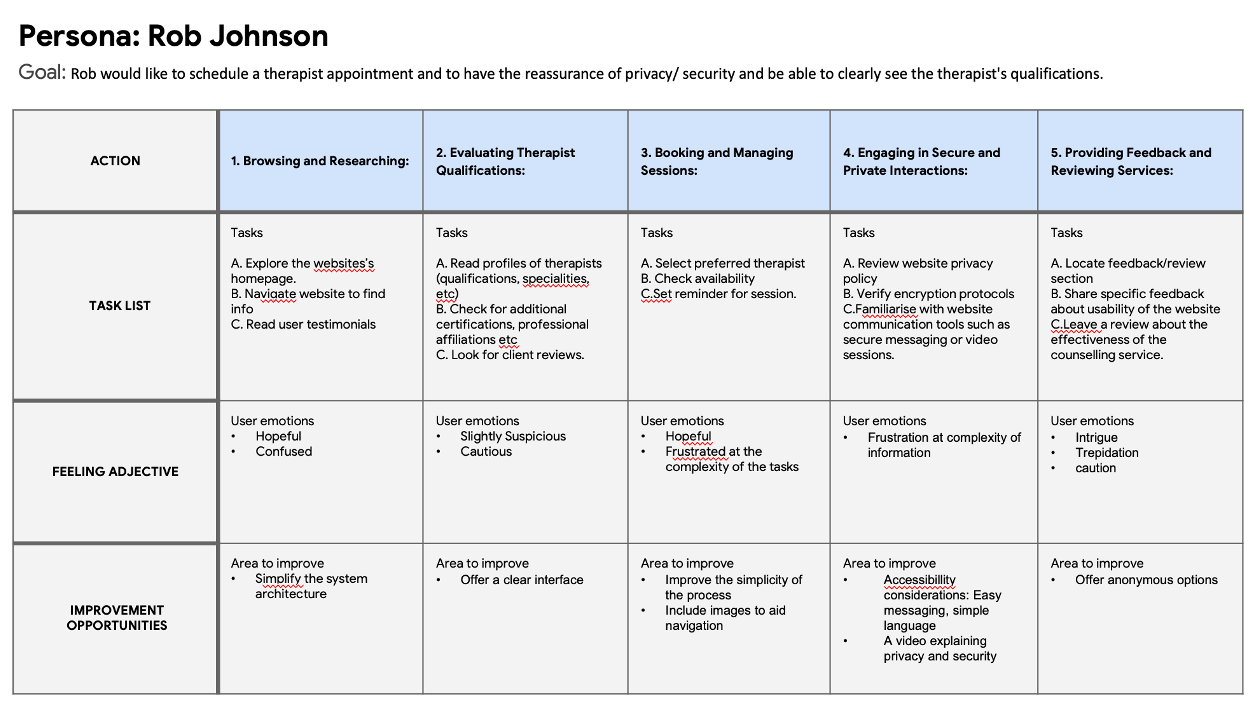
Additionally, I mapped the user journey to gain a deep understanding of the challenges seniors face when accessing online mental health support. From this research, the problem statement emerged:
Rob, a recently retired senior, seeks assurance of privacy and qualified service providers to ensure safe online interactions.
Development and Iteration
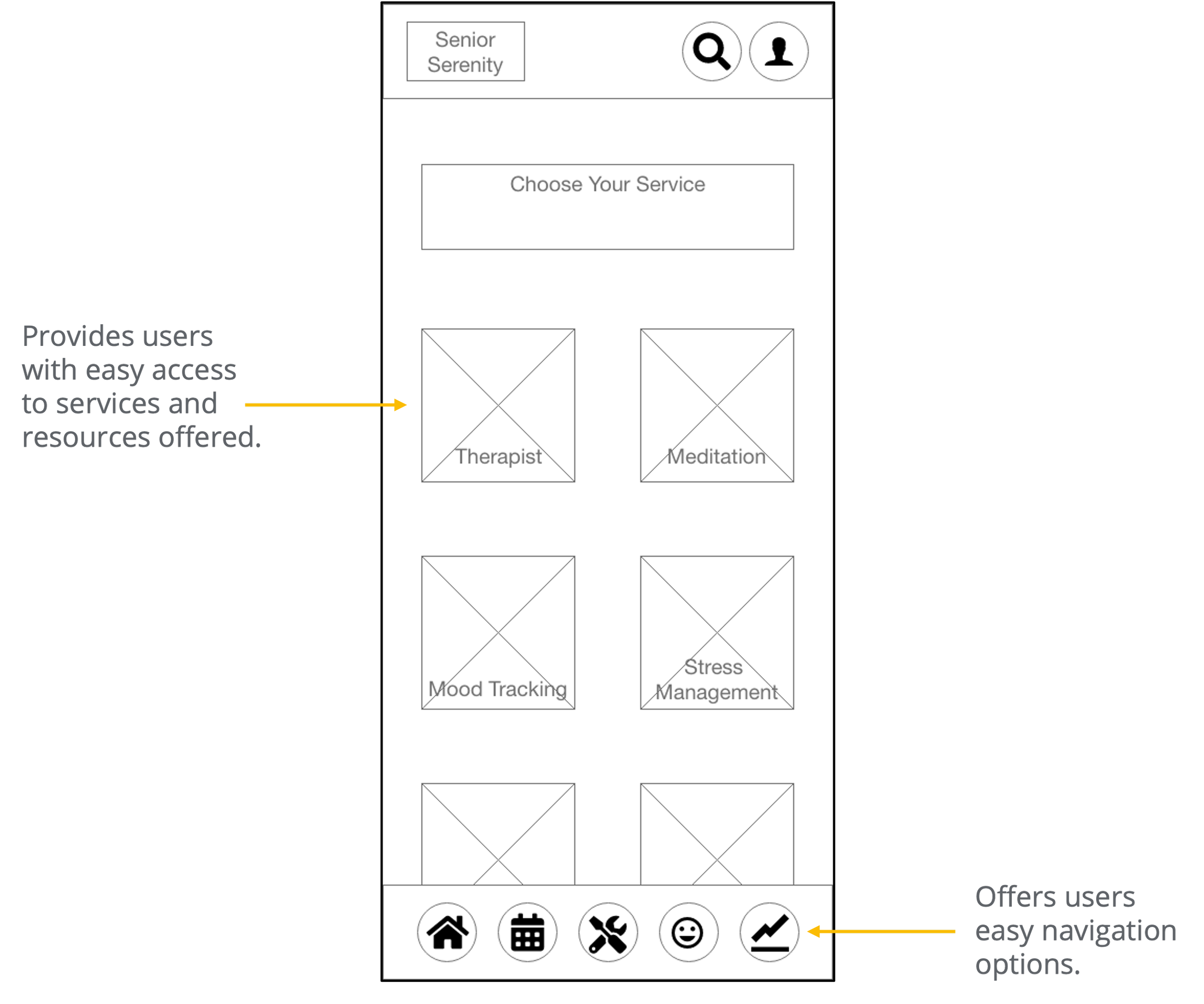
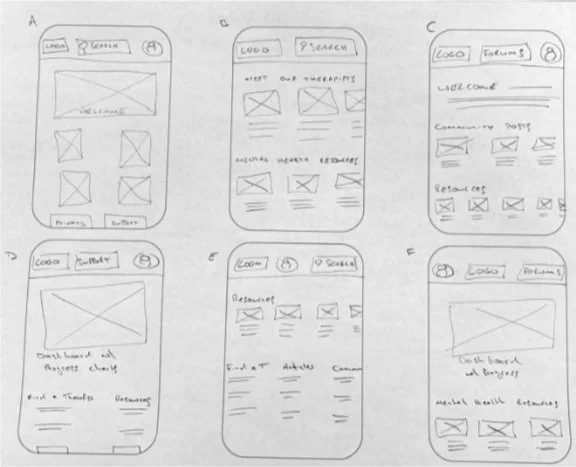
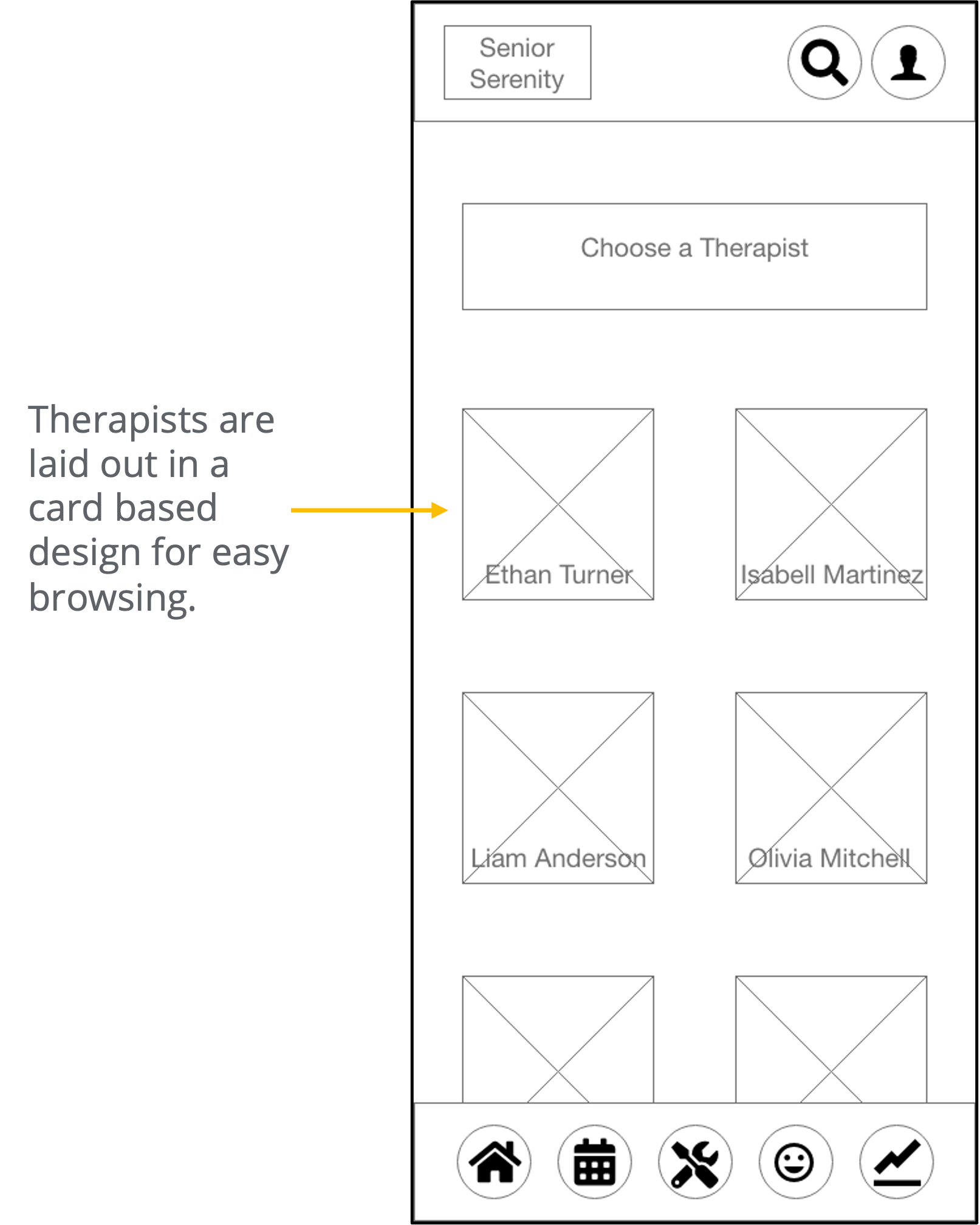
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well suited to address user pain points. For the home screen, I prioritized easy access to services offered.
A card-based formatting design was chosen to simplify therapist browsing. Users can select a therapist and view further details credentials and specialties.
In these wireframes, it’s clear that the digital wireframes are building off and refining the paper wireframes that were created earlier. They also show simple, clearly defined elements and information architecture. Critical thinking has been applied to the hierarchy of information on each screen.
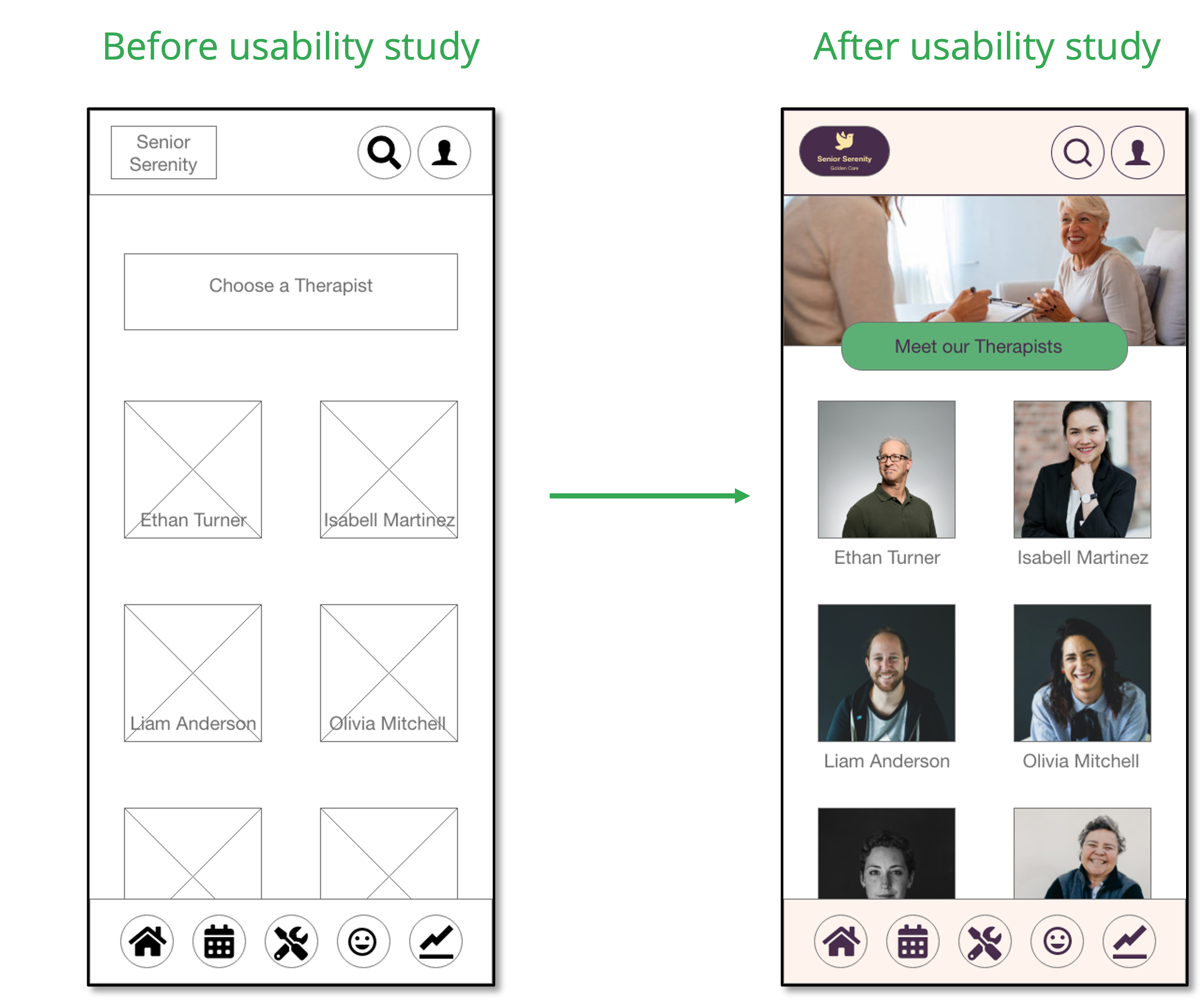
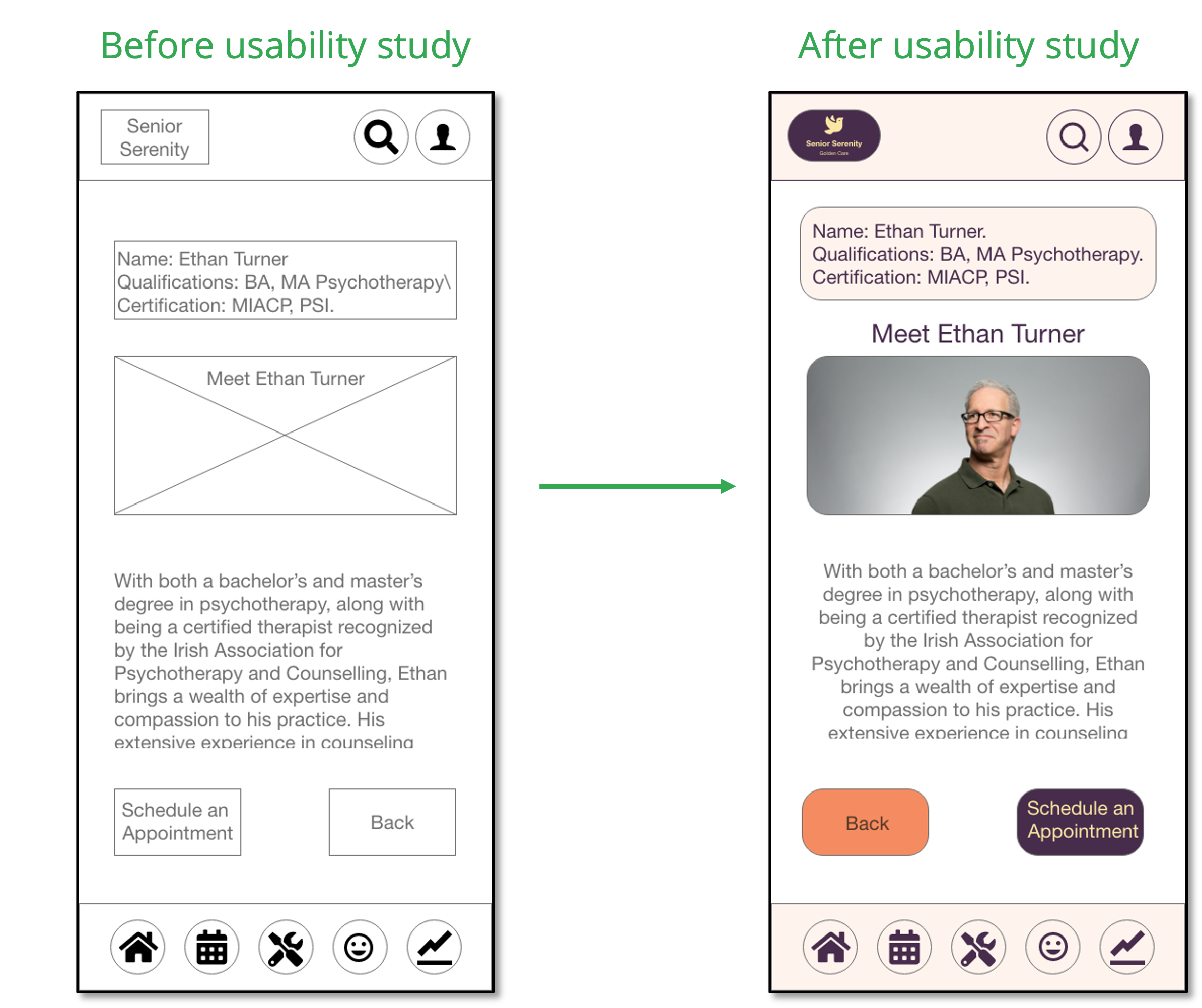
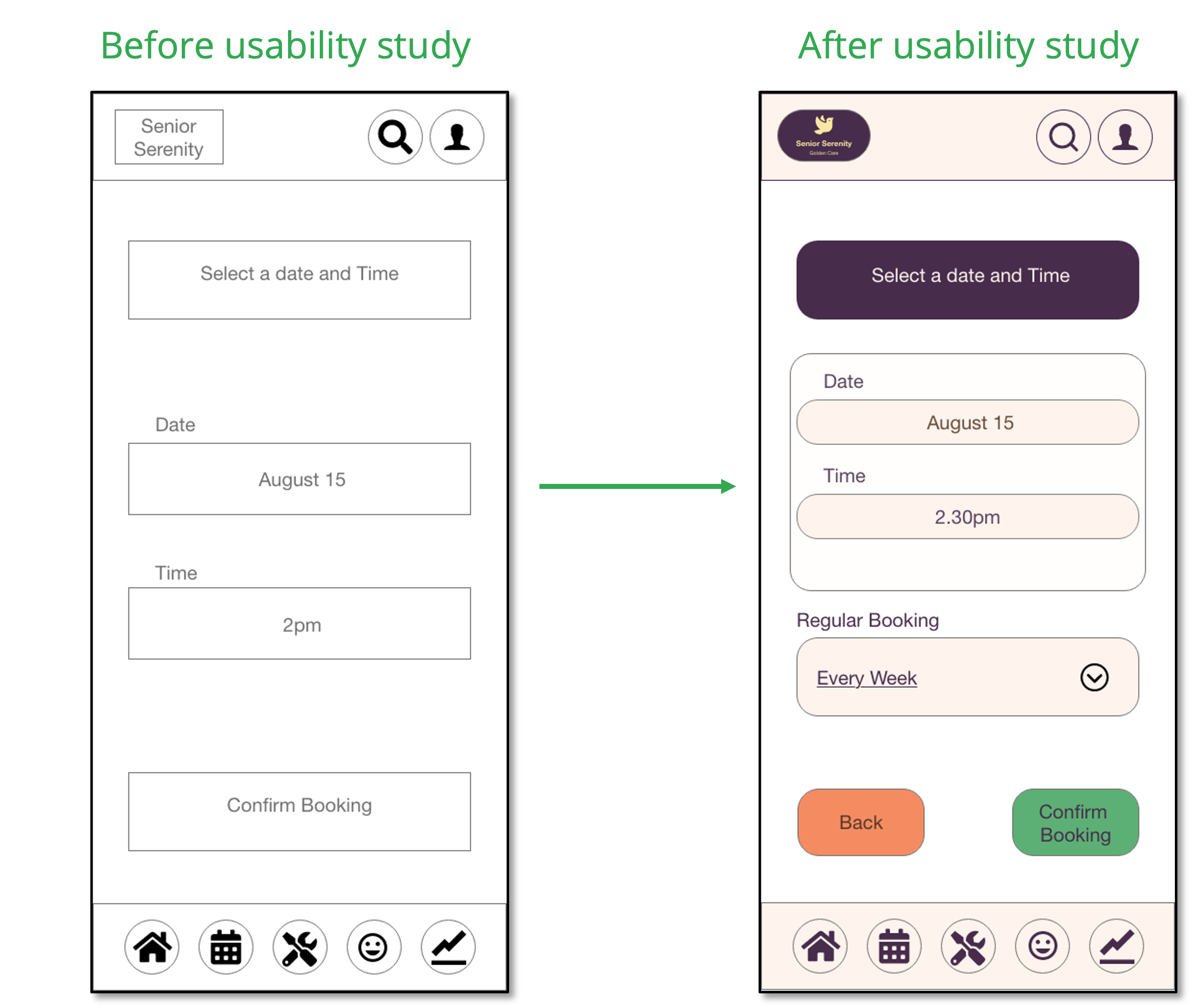
Mockups
The psychotherapy section presents a user-friendly list of therapists in a card format. Users can effortlessly browse this list and select any therapist to access more detailed information about them.
A regularly scheduled appointment function was added to help refine the user experience. It allows users schedule weekly, fortnightly or monthly appointments.
The psychotherapy section presents a user-friendly list of therapists in a card format. Users can effortlessly browse this list and select any therapist to access more detailed information about them.
Creating a Responsive Website
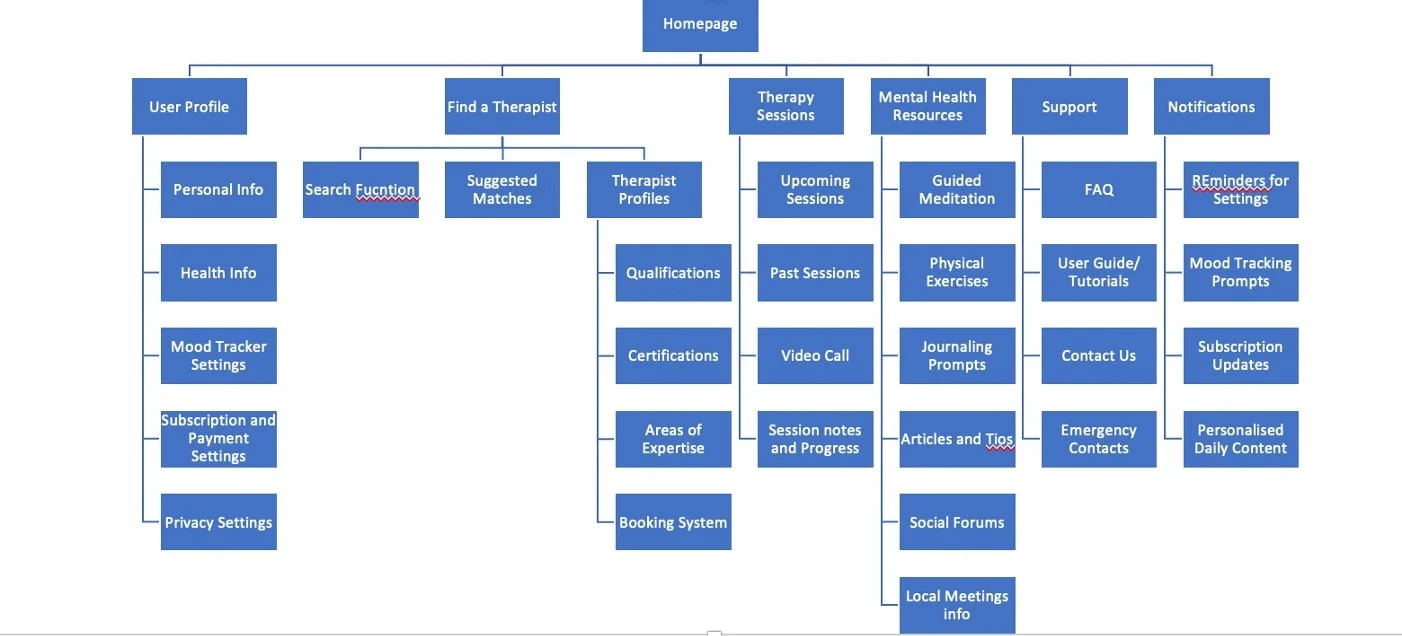
Site Map
With the app designs completed, I started work on designing the responsive website. I used the Senior Serenity sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
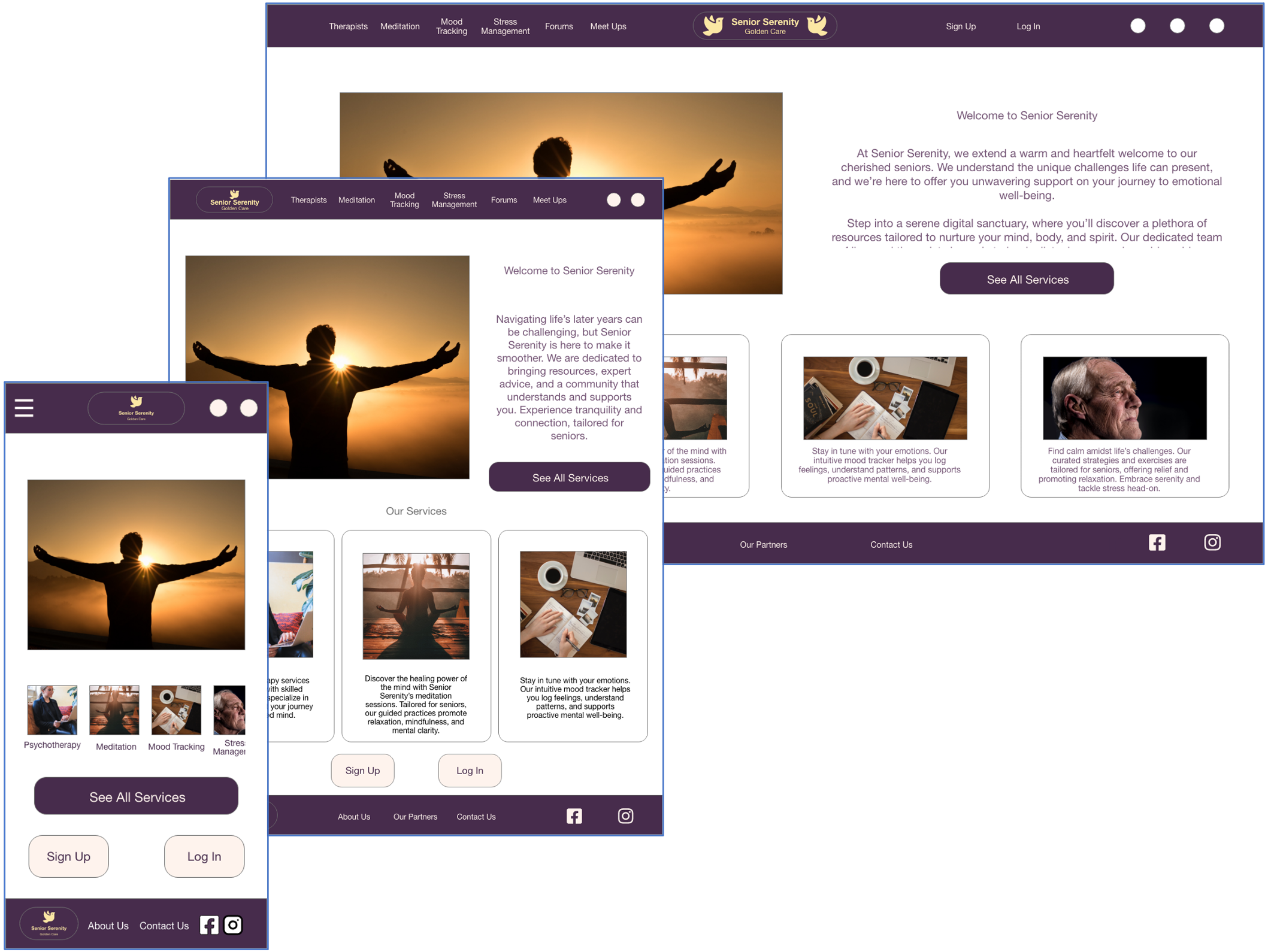
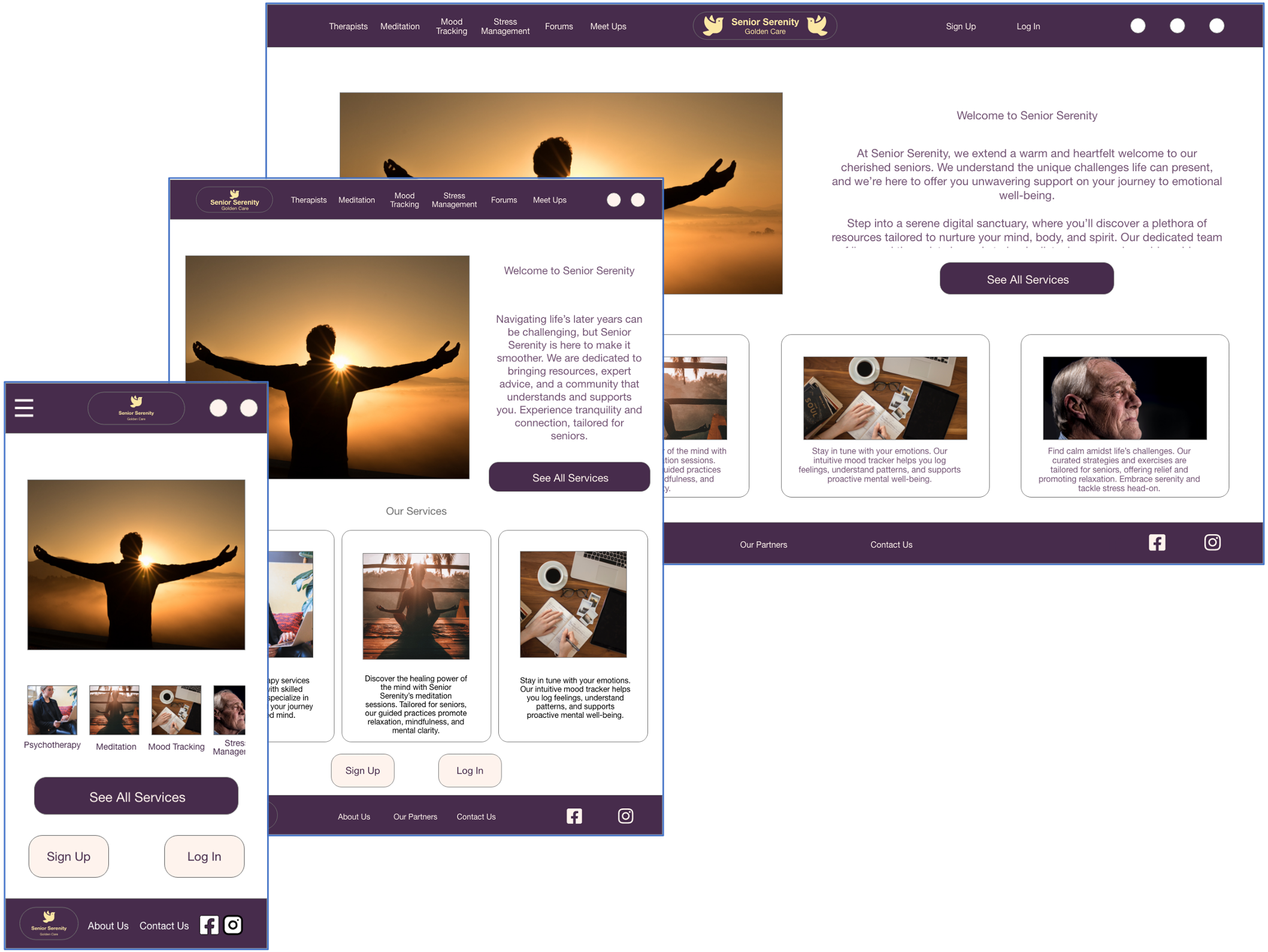
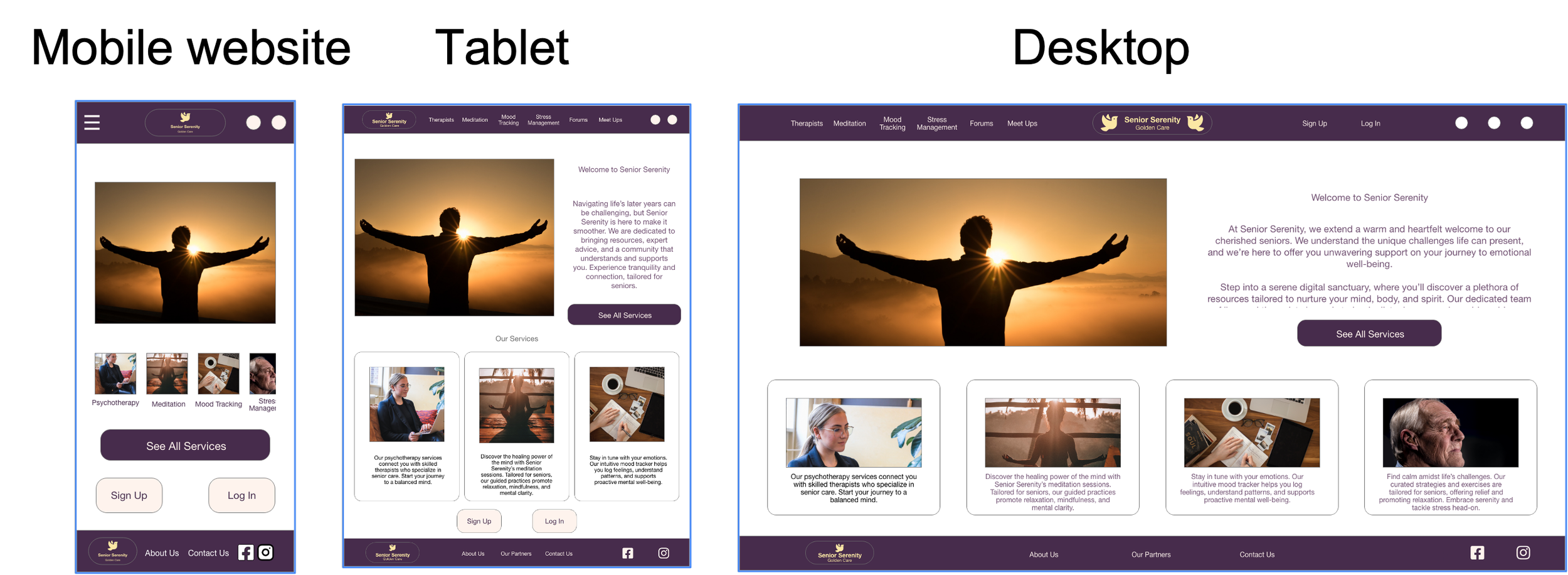
Responsive Designs
The design for the screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Takeaways
Impact
The Senior Serenity online mental health platform provides an effortlessly navigable and transparent space for elder individuals to access vital mental health support. Through our meticulous design, we've ensured a streamlined, transparent booking experience, prioritizing user-friendliness for those who value simplicity and convenience.
What I’ve Learned
After conducting thorough research and multiple iterations, I have gained valuable insight into the user experience of online mental health support. By following the design process I have combined intuitive design with user-centric functionality to equip senior citizens with a platform that promotes mental well-being, connection, and support.
Next Steps
Handoff considerations - Creating detailed design specifications for UX engineers
Ensure the app’s interface is optimized for different devices and screen sizes.
Ensure app is compatible with a range of assistive technologies (screen readers, voice recognition).
"We're far from tech-savvy, and Adri gave us valuable guidance on our shop's much-deserved digital makeover."
— Chef Randy